 In my previous post's comment area, Andrea Hernandez asked how I was able to include all my blog posts in my Wordle. Changing some of my Blogger settings enabled me to have a wider view of all the words in my posts.
In my previous post's comment area, Andrea Hernandez asked how I was able to include all my blog posts in my Wordle. Changing some of my Blogger settings enabled me to have a wider view of all the words in my posts.First Change the Settings
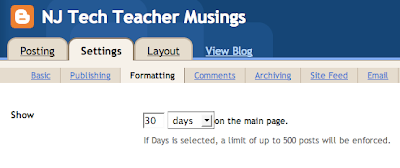
I signed in to Blogger and went to the Settings tab, then chose the Formatting link. I have my Show option set to display the last 30 days of posts. The setting can be switched between number of days and number of posts. I could see from my postings that I had 75 posts in 2007 and 80 in 2008. I set my Show option to 155 posts. You can have a maximum of 500 posts displayed.
Next Get Wordle Busy
 Next, I went to www.wordle.net and entered my blog's URL into the second box on Wordle's create screen.
Next, I went to www.wordle.net and entered my blog's URL into the second box on Wordle's create screen.Capture the Image and HTML
When the Wordle image is created, they give you a piece of code to include in your blog or other website. It was smaller than I wanted, so I captured the screen using command+shift+4 on my Mac.
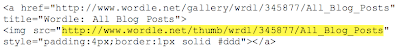
The code they provide looks like this:

I needed to change the reference for the image's source from Wordle's file server to the image I would upload to Blogger. I resized it using Gimp to 480 x 360. In Blogger, I used the Add Image icon on the Compose toolbar. Looking behind the scenes in the Edit Html tab, I could see the code generated by Blogger for that image. It made it more complex than I do when I hand code HTML, but I knew what I was looking for. Here is a sample of the code Blogger generates:

I was looking for the letters SRC to tell me the new source of the image I just uploaded. I have SRC highlighted in turquoise. I had to highlight everything from the HTTP to the PNG part, not including the quote marks. I copied that and pasted it over the same information in Wordle's HTML.
Now I had it displayed in a bigger size and it still links to the Wordle saved image.
More Than You Asked For
As I was doing this earlier tonight, I thought the second half of this explanation would be worth doing sometime, so I did this part for myself.
Just remember to go back and set the Show option on the Settings tab back to your usual setting so you don't slow down the page load for the people who come to visit your blog.